Now you can add savings calculator widget to your blog powered by WordPress.
Plugin can be downloaded from WordPress plugin repository or it can be installed directly from wordpress blog dashboard. Instructions provided bellow.
Plugin instalation from bloG dashboard
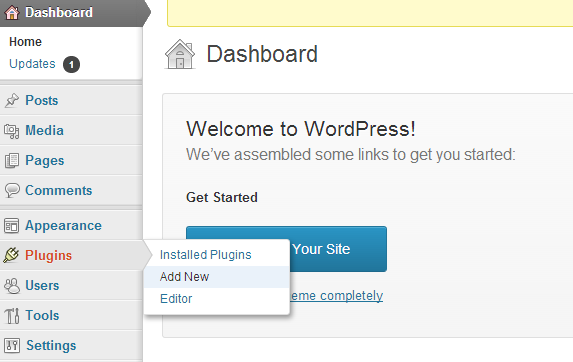
- In blog dashboard left hand menu click Plugins -> Add new:

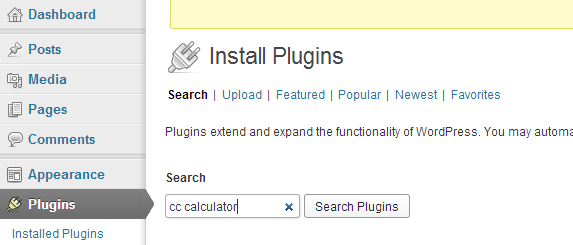
- Enter “cc calculator” in search field and press Search Plugins button:

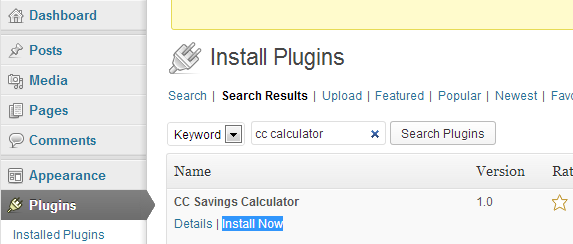
- CC Savings calculator will be first in the list. Press Install Now

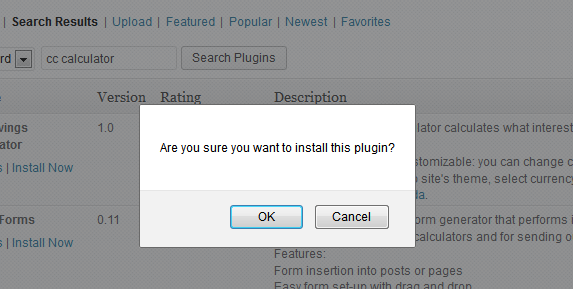
- Confirmation dialog box will pop up. Press Ok

- Find CC Savings Calculator in plugins list and activate it

Plugin is active and now you need to active widget and make it visible to your users.
Widget activation and customization
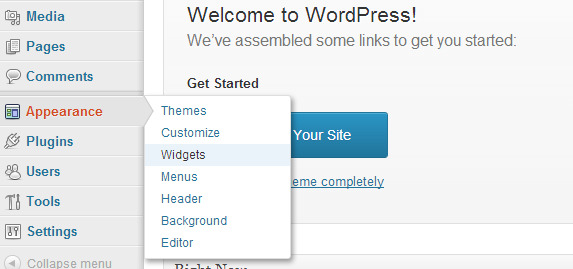
- Go to widgets screen in your dashboard

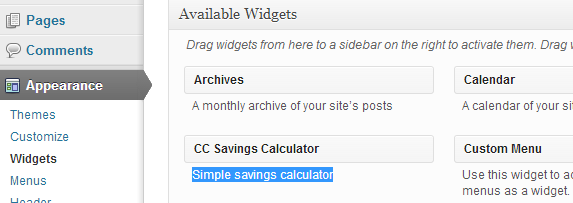
- Find CC Savings Calculator between available widgets

- Drag widget to the desired area

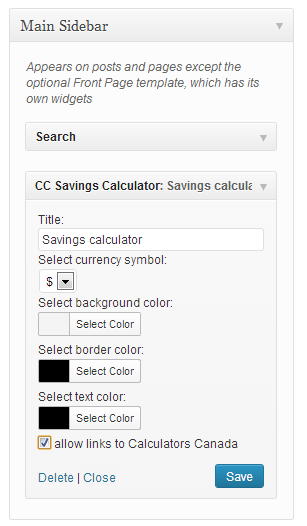
- Customize your widget
- Enter custom title. By default it is Savings calculator.
- Select currency symbol. Current choice is $, £, € or ¥. Please contact us if you need something else.
- Choose colors matching your web site theme. Text, background and border colors can be selected. By default background is white and text with borders are black.
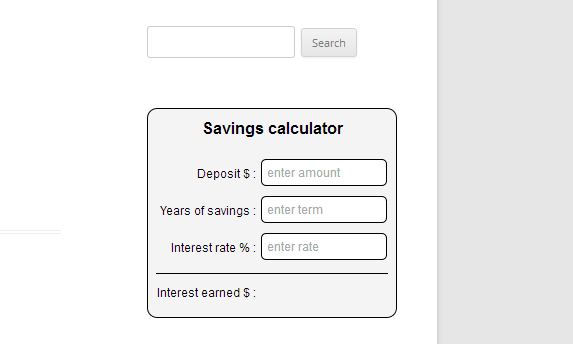
- Please allow us to show links back to our website if you like this widget. By default this check box is unselected. Press Save and calculator should be shown on your site:

Lets us know if you have any suggestions, requirements or you will find any bugs. Here is our contact form.